
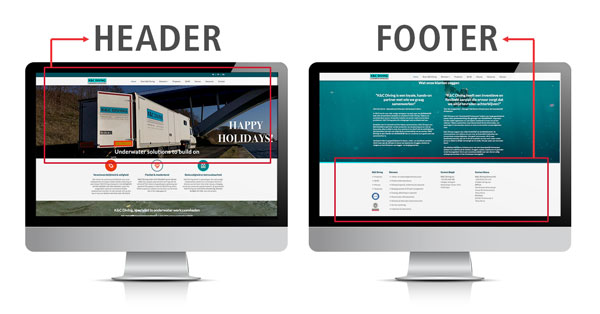
Het grote voordeel van je footer en header is dat ze op elke pagina van je website zichtbaar zijn. Net daarom kan je ze uitstekend inzetten voor het verbeteren van de gebruikerservaring. Bovendien kan een goede structuur van je footer en header ook zorgen voor een hogere ranking in de zoekmachines.
Het belang van een sterke header
De header is het eerste wat je bezoeker ziet als hij op je website komt. Je wil daarin dus de juiste informatie brengen en je bezoeker goesting doen krijgen om verder rond te kijken op je website.
Eenvoudige navigatie
Zorg voor een eenvoudige menustructuur die mensen helpt met het vinden van de juiste informatie. Beperk het aantal onderdelen in je menu zodat bezoekers geen keuzestress krijgen en houd de navigatie eenvoudig door zo weinig mogelijk gebruik te maken van submenu's.
Gebruik trefwoorden in je menubalk. Het woord 'diensten' heeft weinig toegevoegde waarde en vertelt niets over wat je doet. Vervang dus 'diensten' door een duidelijke omschrijving zoals 'webdesign' of 'opleidingen' of 'elektriciteitswerken' zodat het voor bezoekers al aan de hand van je menu duidelijk is wat je doet. Ook voor de zoekmachines is het trouwens beter je trefwoorden te gebruiken in de menu.
Hou rekening met de verwachtingen van bezoekers. Start links in de menubalk met 'home', zodat bezoekers steeds makkelijk terug kunnen naar je homepage en eindig rechts met contact.
beperk de hoogte van je header
Op de homepage kan je zeker gebruik maken een aantrekkelijk headerbeeld. Kies een opvallend beeld dat jouw dienst of product ondersteunt. Sliders vermijd je beter, onderzoek heeft uitgewezen dat ze vaak ergernis opwekken of voor te veel afleiding zorgen, waardoor de conversieconversie
Conversie in online marketing wordt meestal uitgedrukt in percentage en gaat over het behalen van een bepaald vooropgesteld doel.
Een mogelijk doel is bv dat bezoekers van je website zich inschrijven op je nieuwsbrief. Telkens wanneer een bezoeker die actie uitvoert, spreken we van een conversie. In dit geval betekent een conversiepercentage van 5% dat 5 op 100 bezoekers zich inschrijfven op je nieuwsbrief. op je website daalt.
Video werkt dan weer wel maar focus op een relevante video en houd hem kort.
Vermijd verder dat je headerbeeld het volledige scherm in beslag neemt waardoor mensen eerst moeten scrollen om te ontdekken waar je website over gaat. Beperk de hoogte van je header zodat naast je menu ook nog de titel of de USP's van je bedrijf zichtbaar zijn zonder te scrollen.
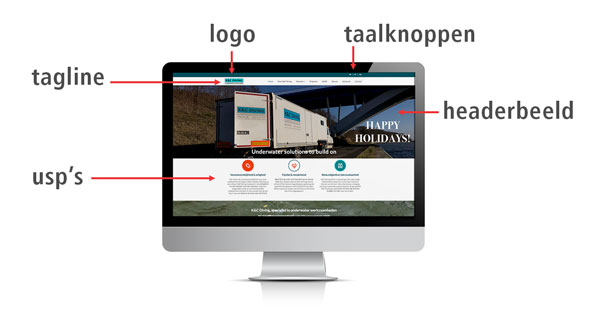
Onderdelen van je header

Naast het logo en de navigatie zijn er nog een aantal onderdelen die een plaats verdienen in je header:
- taalknop: is je website beschikbaar in verschillende talen dan is de header de beste plaats om de taalknoppen te plaatsen
- tagline: een tagline geeft meer info over wat je doet en plaats je best in de buurt van je logo
- winkelmand: heb je een webshop, maak je winkelmand dan bereikbaar via de header. Heeft de bezoeker al iets in de winkelmand geplaatst maar nog niet afgerekend, vermeld dan het aantal items dat in de winkelmand zit naast het symbool.
- contactinformatie: maak het je bezoeker makkelijk door bv je telefoonnummer in de header te plaatsen. Is je fysieke adres belangrijk, overweeg dan het adres van je bedrijf of winkel rechts in de header te zetten.
- inlog: loggen bezoekers op je website regelmatig in, plaats de inlog dan in je header zodat die gemakkelijk bereikbaar is.
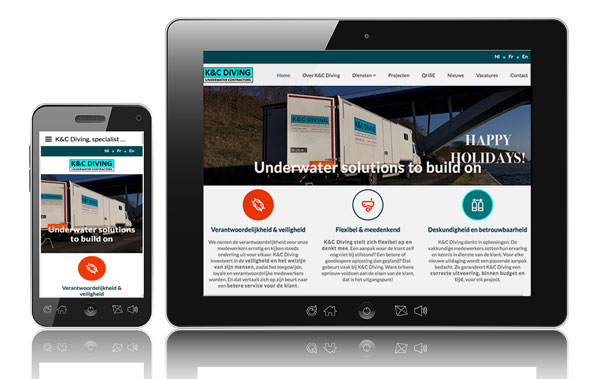
Je header op mobiele apparaten

Controleer steeds hoe je header er uitziet op smartphone en tablet. Per apparaat kan je bepalen hoe je header getoond wordt. Zo is het op smartphone een goed idee om gebruik te maken van een hamburgermenu (3 streepjes onder elkaar) omdat dit veel minder ruimte in beslag neemt en je pagina overzichtelijker maakt.
Op tablet kan je vaak de gewone menustructuur gebruiken maar waarschijnlijk zijn er toch wat kleine verschuivingen in de lay-out noodzakelijk. Vergeet niet je mobiele apparaten zowel in landscape als portrait te controleren.
Social media, in de footer en header?
In de meeste gevallen raad ik aan social media symbolen in de footer te plaatsen en niet in de header. Je website is immers de plaats waar de conversie gebeurt en we willen dus via sociale media meer bezoekers krijgen op de website, niet omgekeerd.
Door ze in de footer te plaatsen laat je wel je aanwezigheid zien op sociale media maar is de bezoeker minder geneigd om snel door te klikken naar je Facebook of LinkedIn pagina en zo je website weer te verlaten.
De footer van je website

Websitefooters zijn de laatste jaren sterk veranderd. Tot een aantal jaren geleden werd de footer ofwel nauwelijks gebruikt ofwel werd die volgepropt met links in functie van de zoekmachines. Ondertussen is Google enorm geëvolueerd waardoor dit soort footers totaal geen invloed meer hebben op de ranking.
Wat wel werkt is een footer die een meerwaarde heeft voor de bezoeker en die de bezoeker helpt met het vinden van de juiste informatie.
Welke elementen je opneemt in de footer, zal voor elke website verschillend zijn maar hieronder geef ik je alvast een overzicht van de mogelijkheden:
Vaak gezochte onderwerpen
Heb je een zoekbalk op je website staan dan kan je in Google Analytics opzoeken waar mensen het vaakst op zoeken. Die zoekopdrachten kan je eventueel opnemen in je footer zodat ze gemakkelijker vindbaar worden.
Heb je geen zoekbalk dan kan je in Google Analytics bekijken welke artikels het meest gelezen worden of welke producten het vaakst bekeken worden. Overweeg of het zinvol is die op te nemen in je footer om nog meer verkeer te krijgen naar die pagina's.
Doelen
Bouw je website steeds in functie van het doel dat jij wil bereiken. Mogelijke doelen zijn bv inschrijvingen voor een opleiding, producten verkopen of leads verzamelen via een opt-in formulier. Wat jouw doel ook is, overweeg een duidelijke link in de footer.
Praktische informatie
Praktische informatie is natuurlijk een zeer brede noemer, dus hou ook hier rekening met jouw bezoeker.
Dit is alvast een kort overzicht van mogelijke informatie die je wil delen in de footer:
- algemene voorwaarden
- je privacyverklaring
- copywright
- sociale media
- openingstijden
- downloads
- bereikbaarheid
- vestigingen
- ....
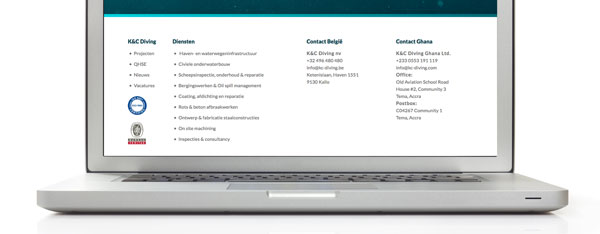
Onderscheidingen en certificaten
Logo's van onderscheidingen, prijzen en certificaten spelen een belangrijke rol als sociale bewijskracht
sociale bewijskracht
Telkens wanneer we de online aankoop van een product, een dienst of een vakantie laten afhangen van evaluaties die we op een site lezen, laten we ons beïnvloeden door sociale bewijskracht. Het is het oordeel van anderen die het product of dienst al hebben aangekocht.
. Door ze op te nemen in je footer, komen ze terug op elke pagina en krijgen ze meer aandacht.
Contactinformatie
Contactgegevens zijn ontzettend belangrijk en moeten op elke pagina terugkomen. Denk eraan dat mensen geen zaken doen met een website maar met andere mensen. Door je bezoeker te tonen dat je bereikbaar bent voor vragen, schep je vertrouwen en verlaag je de drempel om te kopen of contact op te nemen.
De look van je footer
Hoewel je footer best uitgebreid mag zijn, moet het wel overzichtelijk blijven. Zorg dus voor goed geordende footer met een duidelijke hiërarchie. Let ook op de leesbaarheid van je tekst door te zorgen voor voldoende contrast tussen tekst en ondergrond.
Hoewel het in doorlopende tekst belangrijk is om je links herkenbaar te maken door ze te onderlijnen, hoef je dat niet te doen in de footer.
Controleer ook steeds je mobiele versie:
- word je footer mooi geordend op smartphone en tablet?
- staan linken niet te dicht bij elkaar waardoor ze moeilijk aanklikbaar worden?
- is je telefoonnummer aanklikbaar zodat mensen je onmiddellijk kunnen bellen?
Zoals je ziet is er heel wat te doen met de footer en header van je website. Heb je hier zelf nog iets aan toe te voegen of heb je nog bijkomende vragen, laat dan zeker een berichtje achter in de commentaar. Ik ben benieuwd hoe jij je footer en header kan verbeteren?



Reacties mogelijk gemaakt door CComment